티스토리 뷰
widget 작업을 위해 SwiftUI를 사용할 일이 생겼을 때 이슈 하나 있어서 정리 하나 해보겠습니다.
결론부터 말하자면 VStack과 HStack 모두 기본적으로 spacing이 들어가 있습니다.
코드로 예시를 들겠습니다.
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
Divider()
Text("글자 spacing 테스트")
}
}
}
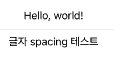
Text, Divider와 Text 사이에 기본적으로 spacing이 애플처럼 보기 좋게 들어가 있습니다.
하지만 작업을 하다보면 자유롭게 padding을 넣어서 간격을 만들일이 생기게 됩니다.
기존 코드에 padding을 넣으면 디자인 시안과 미묘하게 다르게 됩니다.
VStack에 spacing: 0 을 넣어보겠습니다.
struct ContentView: View {
var body: some View {
VStack(spacing: 0) {
Text("Hello, world!")
Divider()
Text("글자 spacing 테스트")
}
}
}
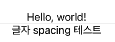
Text, Divider와 Text 사이의 간격이 사라진걸 볼 수 있습니다.
이와 같이 기본 간격이 사라진걸 볼 수 있습니다.
이제 각각 요소에 padding을 넣어서 원하는 뷰를 작성하면 끝!